0574-27729591
city@city-design.cn
中國(guó)·寧波·江北區(qū)同濟(jì)路
云匯中心3號(hào)1312

0574-27729591
city@city-design.cn
中國(guó)·寧波·江北區(qū)同濟(jì)路
云匯中心3號(hào)1312

有些人認(rèn)為不應(yīng)該對(duì)網(wǎng)站進(jìn)行重設(shè)計(jì),那樣成本太高昂了,只需要做適度調(diào)整即可。乍一看這么說(shuō)也沒(méi)錯(cuò),網(wǎng)站本身只是內(nèi)容的載體,只需要根據(jù)企業(yè)和產(chǎn)品本身的變化調(diào)整即可。不過(guò),當(dāng)需求和變化達(dá)到一定程度的時(shí)候,完整的重設(shè)計(jì)能夠讓網(wǎng)站本身更加統(tǒng)一一致,也能和產(chǎn)品、企業(yè)和業(yè)務(wù)進(jìn)行更加深度的耦合。
當(dāng)我們?cè)谶M(jìn)行重設(shè)計(jì)的時(shí)候,會(huì)基于企業(yè)的業(yè)務(wù)、營(yíng)銷等目標(biāo),從原型層面上入手,進(jìn)行重新設(shè)計(jì)。這樣做一方面目標(biāo)明確,另一方面也符合流程,這也符合 Justinmind 的工作方式。
在開(kāi)始進(jìn)行重設(shè)計(jì)之前,首先要制定相對(duì)明確的目標(biāo)。適當(dāng)?shù)膯?wèn)題會(huì)給你帶來(lái)你想要的答案:
在這4個(gè)問(wèn)題的框架下來(lái)進(jìn)行重設(shè)計(jì),能夠讓項(xiàng)目向著正確的方向推進(jìn)。
今天,我們挑選了3個(gè)網(wǎng)站重設(shè)計(jì)案例,通過(guò)不同案例的處理方法,以及前后對(duì)比,來(lái)同你分享網(wǎng)站重設(shè)計(jì)的經(jīng)驗(yàn)。
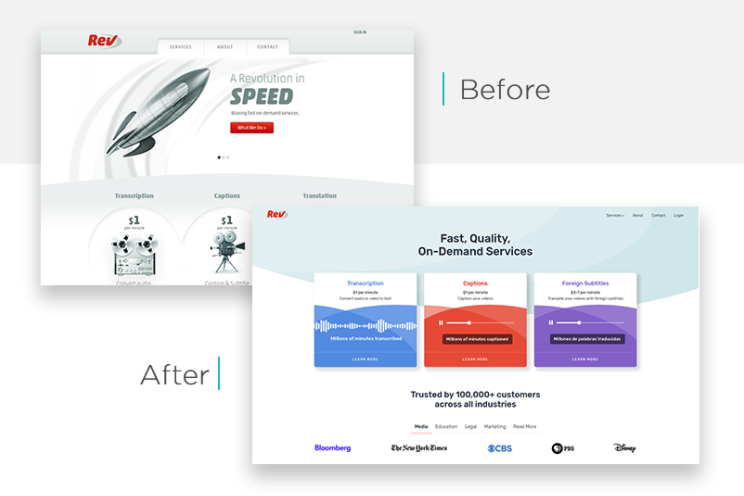
Rev 為用戶提供在線轉(zhuǎn)錄服務(wù),網(wǎng)站的使用時(shí)間已經(jīng)不短了,他們希望通過(guò)重設(shè)計(jì),讓網(wǎng)站在視覺(jué)和體驗(yàn)上更加貼近當(dāng)下,具備更加現(xiàn)代、專業(yè)的視覺(jué)和外觀。

重設(shè)計(jì)之前
舊有的網(wǎng)站設(shè)計(jì)風(fēng)格看起來(lái)有點(diǎn)過(guò)時(shí),最主要的 UI元素是中間的輪播圖,公司的三個(gè)價(jià)值主張則通過(guò)三張輪播圖分別呈現(xiàn):「速度、質(zhì)量和服務(wù)」。圖中使用了上世紀(jì)50年代的時(shí)候所流行的復(fù)古插畫(huà)來(lái)呈現(xiàn)產(chǎn)品特性,借用火箭、飛船和電話撥號(hào)盤(pán)更強(qiáng)勁的隱喻,來(lái)強(qiáng)調(diào)產(chǎn)品質(zhì)量。
在輪播圖上方則是網(wǎng)站的主要導(dǎo)航,并且分別導(dǎo)向網(wǎng)站的不同子頁(yè)面,每個(gè)頁(yè)面中也大都使用了風(fēng)格類似的復(fù)古插畫(huà)。首屏的輪播圖和子頁(yè)面中都包含了產(chǎn)品服務(wù)更詳細(xì)的信息,產(chǎn)品定價(jià)以及清晰醒目的 CTA按鈕,引導(dǎo)用戶去點(diǎn)擊。
輪播圖本身所存在的問(wèn)題在于,用戶一次只能看一張,但是耐心有限的用戶,很難堅(jiān)持都看完,經(jīng)常會(huì)跳過(guò)其中的內(nèi)容。如果采用更加簡(jiǎn)明的價(jià)值主張,只使用一張圖即可。另外導(dǎo)航和輪播圖也靠的太近。從趨勢(shì)上來(lái)說(shuō),視差和動(dòng)效會(huì)讓用戶更加舒適,視覺(jué)愉悅感也更強(qiáng)。
視覺(jué)風(fēng)格上,目前更流行的是扁平、自然有機(jī)的圖形,超大而引人矚目的首屏設(shè)計(jì),或者是視頻內(nèi)容。
重設(shè)計(jì)之后
Rev.com 的新版完全拋棄了輪播圖和復(fù)古的設(shè)計(jì),替換以現(xiàn)代、清爽、干凈的視覺(jué),企業(yè)的價(jià)值主張也更加精簡(jiǎn)直觀。下面包含3個(gè)不同的卡片,分別詳細(xì)闡述服務(wù)本身一直就有的完整的3個(gè)價(jià)值主張,每個(gè)卡片上都有詳細(xì)的解釋和清晰的行為召喚用語(yǔ)。更重要的是,視覺(jué)上,三個(gè)卡片足夠突出,可以吸引用戶,鼓勵(lì)點(diǎn)擊。
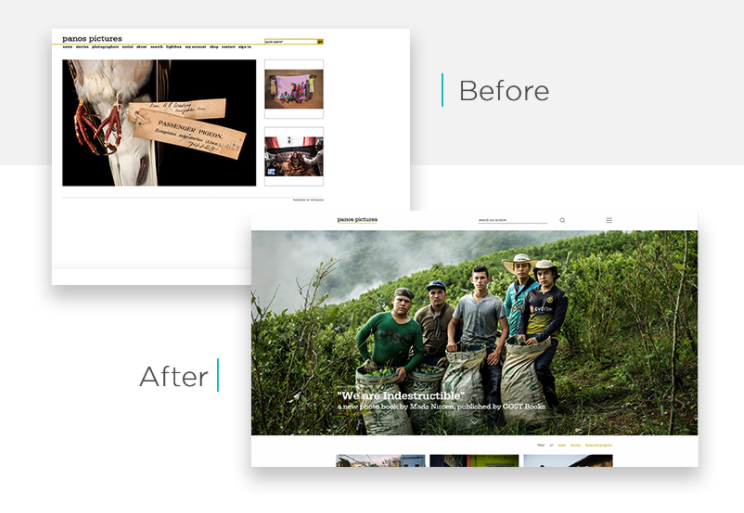
Panos Pictures 是一個(gè)拍攝紀(jì)錄片和電影的代理機(jī)構(gòu),他們的網(wǎng)站重設(shè)計(jì)需求不僅僅是調(diào)整整體的視覺(jué),而且還需要通過(guò)設(shè)計(jì)來(lái)修改底層架構(gòu)。

重設(shè)計(jì)之前
Panos 之前的網(wǎng)站比較簡(jiǎn)陋。老版本的網(wǎng)站并不是響應(yīng)式的網(wǎng)站,對(duì)于移動(dòng)端設(shè)備不夠友好,缺少 JavaScript 的支持,導(dǎo)航選項(xiàng)也需要完善。首頁(yè)頂部是一個(gè)導(dǎo)航菜單和搜索框,下面是超大的首屏圖片,并在下方附帶兩三個(gè)比較小的圖片。每個(gè)圖片都會(huì)鏈接到相應(yīng)的圖片商店。鼠標(biāo)光標(biāo)懸停在圖片上,能夠顯示相關(guān)的圖片信息,用戶可以通過(guò)點(diǎn)擊瀏覽照片背后的故事詳情。頂部導(dǎo)航使用的是老式的嵌套式的導(dǎo)航菜單,但是實(shí)際上還有一些圖片超出了導(dǎo)航的瀏覽范圍,并且用戶無(wú)法通過(guò)清晰的路徑來(lái)方便用戶關(guān)注更多的信息。
重設(shè)計(jì)之后
經(jīng)過(guò)重新設(shè)計(jì)的 Panos 的網(wǎng)站讓用戶更加「熟悉」,體驗(yàn)上和現(xiàn)代設(shè)計(jì)更加貼近,而內(nèi)容屬性和之前保持一致——畢竟是一個(gè)提供圖片的攝影機(jī)構(gòu),他們做的事情始終還是拍照。但是,在內(nèi)容的呈現(xiàn)方式和細(xì)節(jié)上,已經(jīng)發(fā)生了改變。
首先,網(wǎng)站已經(jīng)完全是響應(yīng)式的了,網(wǎng)頁(yè)的內(nèi)容和元素會(huì)自適應(yīng),頂部導(dǎo)航欄由于功能性相對(duì)比較弱,已經(jīng)被收納到漢堡菜單當(dāng)中了,用戶點(diǎn)擊的時(shí)候會(huì)以一個(gè)彈出圖層的形式呈現(xiàn)。頁(yè)面頂端僅保留了原本的品牌LOGO 和搜索框。
而內(nèi)容區(qū)域則依然以圖片呈現(xiàn)為主。每張圖片都帶有相應(yīng)的標(biāo)題、簡(jiǎn)短的介紹和點(diǎn)擊鏈接。而用作首屏的首圖在尺寸上則比首屏尺寸要短一點(diǎn),確保底部更多的信息能夠被用戶注意到,引導(dǎo)用戶向下瀏覽。在篩選內(nèi)容的時(shí)候,加載的時(shí)候會(huì)觸發(fā)動(dòng)人的動(dòng)畫(huà)效果。
總之,Panos 的重設(shè)計(jì)在保留品牌精髓的情況下,提供了更好的用戶體驗(yàn)。
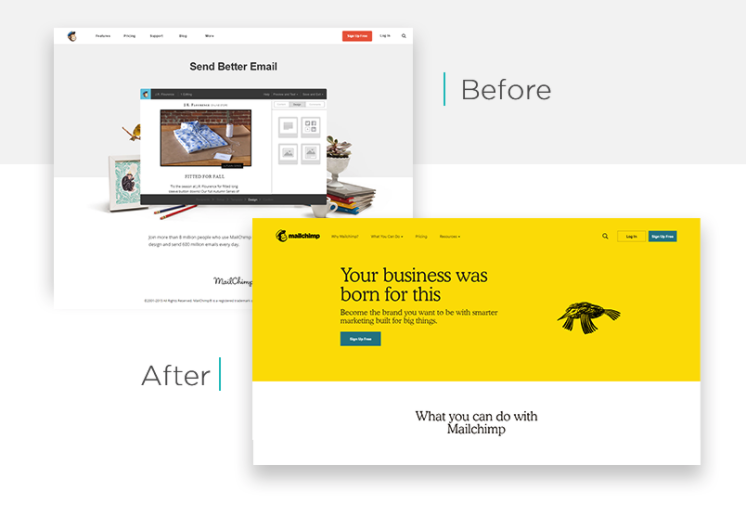
Mailchimp 是著名的郵件服務(wù)供應(yīng)商。作為今年關(guān)注度最高的重設(shè)計(jì)案例,Mailchimp 的網(wǎng)站重設(shè)計(jì)幾乎相當(dāng)于是一次品牌重塑,網(wǎng)站不僅擁有了更加時(shí)髦的新襯線字體,而且重新調(diào)整了 LOGO、配色包括布局,以及更細(xì)致的功能。

重設(shè)計(jì)之前
Mailchimp 的網(wǎng)站在情感和游戲化設(shè)計(jì)上,已經(jīng)是業(yè)內(nèi)最值得學(xué)習(xí)的了。網(wǎng)站首頁(yè)的布局設(shè)計(jì)很簡(jiǎn)單,頂部是菜單導(dǎo)航,然后是價(jià)值主張的內(nèi)容和CTA按鈕,下面是更加詳細(xì)的功能描述和更多的CTA按鈕,而首屏的大圖則直觀而清晰地將這款工具應(yīng)有的感覺(jué)傳遞給用戶。網(wǎng)站有著良好的結(jié)構(gòu),但是它并非無(wú)法改進(jìn)。
重設(shè)計(jì)之后
Mailchimp 經(jīng)過(guò)重設(shè)計(jì)之后,看起來(lái)完全不同,但是依然讓人感覺(jué)得到之前的影子。明亮的黃色是這次重設(shè)計(jì)所加入進(jìn)來(lái)的最醒目的元素,品牌和產(chǎn)品的價(jià)值主張內(nèi)容則使用對(duì)比強(qiáng)烈的黑色襯線字體來(lái)呈現(xiàn),天馬行空的插畫(huà)則增加了首屏的視覺(jué)張力。MailChimp 本身豐富的功能中,最重要的4個(gè)功能被呈現(xiàn)在首頁(yè)當(dāng)中,每個(gè)功能都附帶了一個(gè)小巧有趣的手繪插畫(huà),精煉而直觀,一目了然。
頁(yè)面靠下的位置,為客戶推薦語(yǔ)留下了足夠大的一塊區(qū)域,讓Mailchimp 的用戶為產(chǎn)品發(fā)聲,加強(qiáng) Mailchimp 的品牌體驗(yàn)。最下方的頁(yè)腳則經(jīng)過(guò)簡(jiǎn)化,整個(gè)體驗(yàn)比之前干練了不少,對(duì)于這個(gè)產(chǎn)品有所了解的用戶,應(yīng)該有較深的體會(huì)。
雖然這些網(wǎng)站各不相同,但是在這些重設(shè)計(jì)案例當(dāng)中,可以清晰地看到網(wǎng)站的設(shè)計(jì)趨勢(shì),需求上的變化,以及很多珍貴的經(jīng)驗(yàn)。最典型的是對(duì)于輪播圖這一控件的認(rèn)知,越來(lái)越多的設(shè)計(jì)師開(kāi)始在實(shí)戰(zhàn)中摒棄這種設(shè)計(jì),而開(kāi)始擁抱高清大圖和視頻背景,更加在意針對(duì)性和目標(biāo)明確的簡(jiǎn)約設(shè)計(jì)。動(dòng)效和體驗(yàn)之間的緊密關(guān)系,使得設(shè)計(jì)師開(kāi)始更多地在網(wǎng)頁(yè)中使用這些元素。如果您的網(wǎng)站需要改版,可以聯(lián)系城池設(shè)計(jì),為您的企業(yè)公司官網(wǎng)制作新網(wǎng)站。
一個(gè)優(yōu)秀的網(wǎng)頁(yè)設(shè)計(jì)必定是讓人輕松又足夠吸引的,網(wǎng)站對(duì)用戶的引導(dǎo),就像暗中一只無(wú)形的手,會(huì)指引用戶通過(guò)點(diǎn)擊等操作按鈕瀏覽網(wǎng)站,了解信息。網(wǎng)站如何布局設(shè)計(jì),也有屬于它需要遵循的原則。常見(jiàn)的網(wǎng)頁(yè)布局形式有哪些呢?1、卡片式網(wǎng)頁(yè)布局卡片式布局非常適合在新聞網(wǎng)站和博客上使用,這種布局設(shè)計(jì)可以在頁(yè)面上放置大量?jī)?nèi)容,同時(shí)又保持每部分... ...
在寧波會(huì)展博覽集團(tuán)的指導(dǎo)和支持下,由城池負(fù)責(zé)建設(shè)的寧波國(guó)際會(huì)議中心品牌官網(wǎng)上線發(fā)布了。城池團(tuán)隊(duì)側(cè)重于視覺(jué)交互升級(jí),內(nèi)容板塊優(yōu)化,保證統(tǒng)一品牌形象的同時(shí),讓網(wǎng)站傳遞出年輕、國(guó)際又兼顧自然、浪漫的氣韻。隨著互聯(lián)網(wǎng)信息的發(fā)展,網(wǎng)站已經(jīng)進(jìn)入2.0的時(shí)代,對(duì)于集團(tuán)品牌,上市公司,甚至500強(qiáng)企業(yè)而言,品牌官網(wǎng)是展示企業(yè)形象的重要... ...
信息時(shí)代,當(dāng)用戶了解一家企業(yè),首先會(huì)通過(guò)官網(wǎng)來(lái)獲取相關(guān)信息,企業(yè)官網(wǎng)成了連接產(chǎn)品、企業(yè)與用戶的第一道門(mén),第一印象至關(guān)重,它就像一個(gè)會(huì)自述的虛擬人物,我們通過(guò)視覺(jué)設(shè)計(jì)賦予它形象,向用戶介紹產(chǎn)品/企業(yè)。 ...
定制化的網(wǎng)站建設(shè)已經(jīng)成為很多企業(yè)網(wǎng)站制作的要求,對(duì)于一些大型企業(yè)、國(guó)企而言,更是追求高端定制的網(wǎng)站,才能滿足其需求。那么,怎樣的網(wǎng)站才能夠稱得上高端定制呢? ...
在網(wǎng)頁(yè)設(shè)計(jì)中,我們經(jīng)常會(huì)思考一個(gè)問(wèn)題,究竟是美好的設(shè)計(jì)重要,還是實(shí)用優(yōu)先,如何平衡這兩個(gè)點(diǎn)。 研究發(fā)現(xiàn),界面美觀度對(duì)用戶可用性的影響出乎預(yù)料的大,對(duì)于網(wǎng)站建設(shè)技術(shù)快 ...
網(wǎng)頁(yè)設(shè)計(jì)過(guò)程中,我們經(jīng)常會(huì)遇到,看起來(lái)差不多的排版設(shè)計(jì),但有些網(wǎng)頁(yè)界面給人特別舒服、自然甚至高級(jí)的感受,這里面的差距往往有一些小細(xì)節(jié)決定的,譬如留白距離,字間行距 ...
上一期文章我們講了網(wǎng)站交互創(chuàng)意中關(guān)于視覺(jué)層的創(chuàng)意形式,通過(guò)網(wǎng)頁(yè)視覺(jué)的設(shè)計(jì)排版,來(lái)呈現(xiàn)質(zhì)感的界面。今天我們將從光標(biāo)點(diǎn)擊觸發(fā)的交互特效,來(lái)聊聊目前主流的交互形態(tài)。 一、 ...
具有創(chuàng)意的交互能夠?yàn)榫W(wǎng)頁(yè)帶來(lái)什么?用戶進(jìn)入網(wǎng)站后,好的交互創(chuàng)意能讓用戶產(chǎn)生探索的欲望,通過(guò)鼠標(biāo)到處點(diǎn)擊,頁(yè)面上不斷的給出動(dòng)畫(huà)效果,然后收獲驚喜,最終促使訪問(wèn)者進(jìn)行 ...
在網(wǎng)頁(yè)設(shè)計(jì)的過(guò)程中,設(shè)計(jì)師們常常會(huì)遇到版式死板,配色單調(diào),整體感染力不足的情況,使得視覺(jué)效果相當(dāng)平淡,今天城池設(shè)計(jì)精選 12 張視覺(jué)優(yōu)質(zhì)的網(wǎng)頁(yè)設(shè)計(jì)界面,給大家借鑒學(xué)習(xí)。 ...
當(dāng)我們?yōu)g覽一個(gè)網(wǎng)站時(shí),最先接觸到的就是網(wǎng)頁(yè)的頭部區(qū)域,所以這部分在網(wǎng)頁(yè)設(shè)計(jì)中起著非常關(guān)鍵的作用。因此我們?cè)谠O(shè)計(jì)網(wǎng)站時(shí),往往會(huì)在頭部區(qū)域投入了大量精力,同時(shí)要兼顧創(chuàng) ...
每一年,視覺(jué)設(shè)計(jì)領(lǐng)域都在不斷發(fā)生變化,衍生新的流行趨勢(shì),無(wú)論是平面還是網(wǎng)站設(shè)計(jì),想要設(shè)計(jì)出優(yōu)秀作品,就要不斷學(xué)習(xí),緊跟潮流,從而展現(xiàn)新鮮的創(chuàng)意想法。 一、移動(dòng)優(yōu)先 ...
正規(guī)的網(wǎng)站優(yōu)化是一個(gè)緩慢而細(xì)致的過(guò)程,很多企業(yè)覺(jué)得為什么做優(yōu)化排名見(jiàn)效這么慢,搜索引擎有它自己的規(guī)則,我們需要針對(duì)它的算法來(lái)調(diào)整優(yōu)化工作,下面寧波網(wǎng)站建設(shè)公司專業(yè) ...
一、一致性 顧名思義,每個(gè)界面的操作體驗(yàn)、風(fēng)格元素都要保持一致。保持一致性能提升界面的品質(zhì)感,提升用戶的體驗(yàn),讓設(shè)計(jì)看起來(lái)更加規(guī)范和專業(yè)。在界面設(shè)計(jì)中,基礎(chǔ)的交互需 ...
我們?cè)谧鼍W(wǎng)站建設(shè)之前,首先要確界面的主色。不同的色彩可以傳遞不同的感受,主色調(diào)決定著整個(gè)網(wǎng)站傳遞給用戶的情緒和視覺(jué)感官,是一個(gè)應(yīng)用的最核心的色彩,品牌的象征色。人 ...
說(shuō)實(shí)話,網(wǎng)站設(shè)計(jì)一項(xiàng)集合基礎(chǔ)功+設(shè)計(jì)師視覺(jué)審美+不斷學(xué)習(xí)流行趨勢(shì)的工作,有人不禁要問(wèn),網(wǎng)頁(yè)設(shè)計(jì)有參考標(biāo)準(zhǔn)嗎?答案是肯定的。今天寧波網(wǎng)站設(shè)計(jì)公司城池設(shè)計(jì)就從網(wǎng)頁(yè)尺寸、字 ...
如何讓網(wǎng)站設(shè)計(jì)更具有視覺(jué)力?流體漸變?cè)匾陨守S富、形態(tài)靈動(dòng)而受人喜愛(ài),可以有效地為畫(huà)面增加豐富感,添加網(wǎng)頁(yè)的視覺(jué)沖擊力。寧波網(wǎng)站設(shè)計(jì)公司城池設(shè)計(jì)帶你一起看,這1 ...
首先科普下什么是著陸頁(yè),用戶進(jìn)入某個(gè)網(wǎng)站,第一眼看到的就叫著陸頁(yè),形象地來(lái)說(shuō),就是用戶在這個(gè)頁(yè)面著陸。它可以是普通的網(wǎng)站首頁(yè),也可以是某款產(chǎn)品或者某個(gè)活動(dòng)的專題頁(yè) ...
極簡(jiǎn)風(fēng)格必然有它的優(yōu)勢(shì),才會(huì)這些年一直在網(wǎng)站設(shè)計(jì)中風(fēng)靡。極簡(jiǎn)風(fēng)格能幫助用戶簡(jiǎn)化操作,兼容性好,載入頁(yè)面快等等優(yōu)點(diǎn),不過(guò)雖然看起來(lái)簡(jiǎn)單,我們需要考慮的東西可一點(diǎn)都不 ...
什么樣的網(wǎng)站建設(shè)內(nèi)容適合現(xiàn)在的搜索引擎和用戶?這個(gè)問(wèn)題的答案需要分別從搜索引擎和用戶兩個(gè)方面去思考。寧波網(wǎng)站建設(shè)并不是制作完畢了就行,后期的運(yùn)營(yíng)工作還須從用戶的角 ...
每隔一段時(shí)間,我們就會(huì)看到一些和以往有所不同的設(shè)計(jì)趨勢(shì),除了這些當(dāng)下流行的設(shè)計(jì)方法、視覺(jué)趨勢(shì),可以讓網(wǎng)站建設(shè)變得更出彩,我們?cè)谠O(shè)計(jì)的時(shí)候,需要掌握并且善用這些設(shè)計(jì) ...
設(shè)計(jì)界的流行趨勢(shì)跟人們所處的環(huán)境密切相關(guān),從最初的方塊馬賽克追求極度寫(xiě)實(shí)扁平風(fēng)到現(xiàn)在的質(zhì)感擬物,扁平設(shè)計(jì)霸屏的這幾年,設(shè)計(jì)風(fēng)又向更立體、豐富、更有層次感的方向發(fā)展 ...
對(duì)于網(wǎng)站制作而言,我們常提到的創(chuàng)造良好的用戶體驗(yàn)很重要,因?yàn)楹玫捏w驗(yàn)?zāi)軒?lái)非常好的效果,比如更高的留存率、更大的傳播度、降本提效,甚至能帶來(lái)更強(qiáng)的競(jìng)爭(zhēng)優(yōu)勢(shì)。隨著技 ...
在進(jìn)行寧波網(wǎng)站制作的過(guò)程中,如何避免版式死板,配色單調(diào),整體感染力不足的情況,網(wǎng)站最怕視覺(jué)平淡,今天寧波網(wǎng)站建設(shè)公司城池設(shè)計(jì)精選幾組視覺(jué)優(yōu)質(zhì)、高級(jí)大氣的汽車類網(wǎng)站 ...
在寧波網(wǎng)站建設(shè)中,視頻的運(yùn)用已經(jīng)越來(lái)越常見(jiàn)。視頻比起圖片所能承載的信息量更大,它可以更好的傳遞情緒,更加富有表現(xiàn)力,能讓用戶更容易感受到你想要傳遞的信息。不過(guò),相 ...
外賣類APP界面如何設(shè)計(jì)才能讓人忍不住想下單呢?方便快捷的操作界面和精致美觀的界面設(shè)計(jì)必不可少。今天寧波網(wǎng)站建設(shè)公司城池設(shè)計(jì)分享幾組高顏值的外賣APP界面設(shè)計(jì),看完一起做 ...
網(wǎng)站的設(shè)計(jì)是永無(wú)止境的,新的趨勢(shì)在不斷衍生,作為專業(yè)網(wǎng)站制作設(shè)計(jì)師也必須要緊跟潮流。2021年寧波網(wǎng)站設(shè)計(jì)又出現(xiàn)了哪些流行元素?城池設(shè)計(jì)帶你一起來(lái)看看! 極簡(jiǎn)主義 極簡(jiǎn)風(fēng) ...
家居類網(wǎng)站怎么設(shè)計(jì)?通過(guò)觀察發(fā)現(xiàn),品牌家居網(wǎng)站多以留白、極簡(jiǎn)的設(shè)計(jì)風(fēng)格為主,色調(diào)也偏向低飽和度,也就是我們俗稱的莫蘭迪色。這類網(wǎng)站制作時(shí),排版是最為焦點(diǎn)的元素之一 ...
做一個(gè)網(wǎng)站的價(jià)格范圍很廣,這主要是看甲方對(duì)于網(wǎng)站的制作要求,譬如展示型的企業(yè)網(wǎng)站和有功能開(kāi)發(fā)的平臺(tái),價(jià)格就會(huì)相差好幾倍。作為一家正規(guī)的網(wǎng)站建設(shè)公司是怎么報(bào)價(jià)的,今 ...
網(wǎng)站制作完畢后,最重要的工作就是推出去,讓更多用戶看到。然而如果有用戶進(jìn)入網(wǎng)站又流失出去,那是非常遺憾的事情。所以我們需要跟隨建站趨勢(shì)不斷思考,怎么設(shè)計(jì)網(wǎng)站才能讓 ...
網(wǎng)站首頁(yè)的設(shè)計(jì)有多重要呢? 在很大程度上決定了網(wǎng)站的訪問(wèn)者將如何與網(wǎng)頁(yè)內(nèi)容進(jìn)行交互,是否愿意進(jìn)一步瀏覽信息,我們所說(shuō)的優(yōu)秀網(wǎng)站不僅僅是一個(gè)關(guān)鍵詞,好看、實(shí)用、用戶體 ...
寧波的外貿(mào)企業(yè)非常多,對(duì)于外貿(mào)公司而言,首先需要有自己的官網(wǎng),才能更好地進(jìn)行企業(yè)產(chǎn)品的宣傳。跟常規(guī)的企業(yè)品牌網(wǎng)站相比,外貿(mào)網(wǎng)站在制作時(shí)有一些特定的規(guī)則,這是由于特 ...
如今網(wǎng)站外鏈的作用雖然被削弱了,但依舊是大部分行業(yè)提高關(guān)鍵詞排名的一個(gè)重要方法,特別是對(duì)于想要提高關(guān)鍵詞排名的新站,那么網(wǎng)站SEO外鏈要如何發(fā)才能被收錄呢?下面寧波網(wǎng)站 ...
一個(gè)高質(zhì)量的網(wǎng)站對(duì)于企業(yè)在推廣優(yōu)化工作時(shí),有著事半功倍的效果。那什么樣的網(wǎng)站做出來(lái)后才稱得上高質(zhì)量呢?今天寧波網(wǎng)站建設(shè)公司城池設(shè)計(jì)來(lái)給大家分享一下關(guān)于高質(zhì)量網(wǎng)站的 ...
 很遺憾,您現(xiàn)在使用的是低版本的瀏覽器,為了更好的瀏覽體驗(yàn),建議使用Chrome(谷歌瀏覽器)訪問(wèn)我們的網(wǎng)站。
很遺憾,您現(xiàn)在使用的是低版本的瀏覽器,為了更好的瀏覽體驗(yàn),建議使用Chrome(谷歌瀏覽器)訪問(wèn)我們的網(wǎng)站。